- お電話での
お問い合わせ - 088-655-5268
コラム
第一回「HTML と CSS 実際に触ってみよう」
2021年9月1日 公開 / 2023年7月3日更新
皆さんこんにちは。
今日は、HTML と CSS の役割や関係性、設定方法について簡単に書いてみようと思います。
Web1.0全盛期の頃は、HTMLだけ気にしていれば良かったので、この頃に学習されて、その後あまり触る機会がなかった方の中には、CSSに馴染みが薄い方もいらっしゃることとを思います。
この機会に一緒に触ってみて、今後の楽しみを広げるキッカケになればと考えています。
HTMLについて
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、頭文字を取って「エイチティーエムエル」と呼ばれています。
役割としては、コンピューターが理解できるようにマークアップ(文章構成の指示)を行うものです。
実際にコード化されたのは1990年ですが、多くの方が見聞きするようになったのは、1995年のHTML 2.0以降ではないか?と思います。
余談ですが、私が最初に趣味でホームページを作ったのも、ちょうどこの頃でした。
CSSについて
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)というものの頭文字を取った略称で「シーエスエス」と呼ばれています。
ほんの少しだけ歴史を振り返ると、CSSが誕生したのは1994年、既にかれこれ27年も経っています。
CSSが登場したことで、これまでHTMLだけで作っていたWebページの表現が、より高度に装飾できるようになり、一括で文字の大きさを変更したり、色を変えたりすることが容易になりました。
ですがそれと同時に、少し複雑な感じになり、HTML全体の敷居が上がったと感じる方もいたのではないでしょうか?
それぞれの役割としては、次のようになります。
| 名称 | 役割 |
|---|---|
| HTML | Webページの制作、文章などコンテンツ部分を担当 |
| CSS | Webページのレイアウトや装飾を担当 |
文字コードについて
実際に作業を行う場合は、Windowsのメモ帳を使用することも可能ですが、ガラケー時代の文字コード(Shift_JIS)とは違い、現在のスタンダードの文字コードは(UTF-8)のため、OSの種類によってメモ帳では文字化けすることがあるため、他のエディタを使うことをお奨めします。
また、エディタをお持ちでない方は、以下のフリーエディタをお使いください。
エディタの準備
今回紹介させて頂くのは、多くの方が利用されている実績のあるサクラエディタです。
以下にURLのリンクを貼っておきますので、お確かめください。
・サクラエディタ
※使い方などに関しては、サクラエディタのサイトをご覧ください。
HTMLとCSSのファイルを作成
CSSの配置方法としては、HTMLに直接書き込む方法と、HTMLファイルと完全に分離し、別ファイルとして保存する方法があります。
今回は、ファイルを分けた方法で説明しています。
なお、ファイル名は一般的な名称として、次のようなものにしました。
(例)
index.html
style.css
このように別々のファイルを用意する場合は、HTMLのソースに以下のタグを加え、CSSファイルを読み込めるように設定します。
<link rel="stylesheet" href="style.css">
HTMLの具体例
具体的なHTMLのソースは、次のようになります。
※(エディタに以下の内容を書き込み、index.htmlとして保存します。)
【ファイル名:index.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>ページタイトル</title>
</head>
<body>
<!-- 説明:<body>から</body>の間に書きます。改行は、<br>を加えます。-->
<span class="text80 ">あいうえお</span><br>
<span class="text100 color-blue">かきくけこ</span><br>
<span class="text120 color-red">さしすせそ</span><br>
<span class="text140 color-green">たちつてと</span><br>
</body>
</html>
CSSの具体例
具体的なCSSのソースは、次のようになります。
※(エディタに以下の内容を書き込み、style.cssとして保存します。)
【ファイル名:style.css】
/*-- 文字サイズ --*/
.text80 { font-size: 80%;}
.text100 { font-size: 100%;}
.text120 { font-size: 120%;}
.text140 { font-size: 140%;}
/*-- カラー指定 --*/
.color-blue { color:#0000ff } /* 青 */
.color-green { color:#008000 } /* 緑 */
.color-red { color:#ff0000 } /* 赤 */
プレビューしてみよう
ここまでお疲れさまでした!
早速ここまでの成果を見てみましょう。
プレビューする際は、保存した index.html をブラウザで開きます。
(index.htmlをマウスで実行するか、先にブラウザを開き、そこにドラッグ&ドロップすればプレビューされます。)
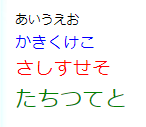
次のような内容が表示されれば完了です。
※なお現時点では、デスクトップ内で保存しているファイルのため、Webなど一般公開はされていません。
今回は第一回ということもあり、周辺の説明が多くなってしまいましたが、次の機会にもう少しCSSの便利なところを書ければ、と考えています。
このようなコラムが、少しでも皆さんのお役に立てば幸いです。
関連するコラム
- ホームページで、簡単にスペースの空白をあける方法 2021-04-05
コラムのテーマ一覧
カテゴリから記事を探す
田中義治プロへの
お問い合わせ
マイベストプロを見た
と言うとスムーズです
FAX:088-655-5279
勧誘を目的とした営業行為の上記電話番号によるお問合せはお断りしております。